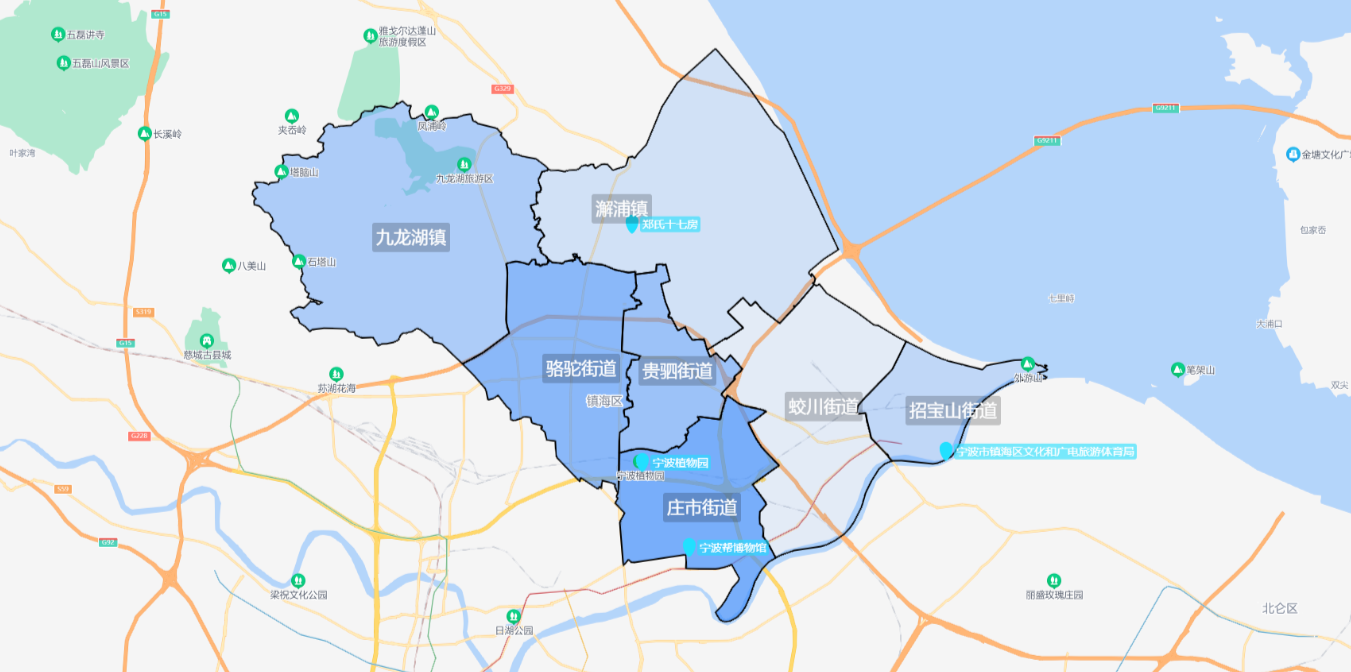
众所周知百度地图只有区级边界覆盖物数据,因为项目需要街道级的地图边界展示,所以需要自己引入街道数据。

引入
在index.html中直接引入
<script type="text/javascript" src="https://api.map.baidu.com/api?type=webgl&v=1.0&ak=你的密钥"></script>在main.js 中将百度组件注入到Vue的原型里
Vue.prototype.BMapGL = window.BMapGL正文
//街道JSON数据=格式[{"lng": 121.62442102480463, "lat": 30.014421231162792},{...}]
import Jd_zs from '../assets/json/ZhuangShi.json'
import Jd_gs from '../assets/json/GuiSi.json'
import addicon1 from '../assets/img/add.svg'//自定义点标注的图片
data() {
return {
staticLocation: [121.60304, 29.970944],
JieDaoJson: [//覆盖物数据
{
name: '庄市街道',//名字
site: [121.633417, 29.941699],//坐标中心点
value: Jd_zs,//街道对应json数据
opacity: 0.7,//对应覆盖物透明度
},
{
name: '贵驷街道',
site: [121.624393, 29.985423],
value: Jd_gs,
opacity: 0.5,
},
//此处省略其他街道数据
],
}
},
mounted() {
this.initBmap()//初始化地图
this.initPoint()//批量创建点
this.funStreet()//批量创建覆盖物
},
methods: {
//初始化地图
initBmap() {
const that = this
const pt = this.staticLocation
this.map = new this.BMapGL.Map('allmap')
this.map.centerAndZoom(new this.BMapGL.Point(pt[0], pt[1]), 10)
this.map.enableScrollWheelZoom(true)
},
//批量创建点
initPoint() {
const that = this
this.pointArr.forEach(function (v) {
createPoint(that, v, addicon1)
})
//创建点
function createPoint(that, data, addicon) {
// 创建图标
var myIcon = new that.BMapGL.Icon(addicon, new that.BMapGL.Size(32, 32))
// 创建Marker标注,使用图标
var pt = new that.BMapGL.Point(data.site[0], data.site[1])
that.marker = new that.BMapGL.Marker(pt, {
icon: myIcon,
})
// 设置标签 内容 偏移量
const label = new that.BMapGL.Label(data.title, {
offset: new that.BMapGL.Size(10, -10),
})
// 标签样式
label.setStyle({
border: 'none',
borderRadius: '3px',
background: 'rgba(33, 224, 255,0.6)',
transform: 'translate(0%,0)',
fontSize: '14px',
padding: '0 3px',
color: '#fff',
})
// 设置标签
that.marker.setLabel(label)
// 将标注添加到地图
that.map.addOverlay(that.marker)
}
},
// 添加街道覆盖物
funStreet() {
const that = this
this.JieDaoJson.forEach((v) => {
// 层
let Str = []
v.value.forEach((k) => {
Str.push(new this.BMapGL.Point(k.lng, k.lat))
})
var myPolygon = new this.BMapGL.Polygon(Str, {
fillColor: '#428ffc',
fillOpacity: v.opacity,
trokeColor: '#fff',
})
myPolygon.disableMassClear()//禁止被清楚
// 字
var textLabel = new this.BMapGL.Label(v.name, {
offset: new this.BMapGL.Size(-30, 0),
position: new this.BMapGL.Point(v.site[0], v.site[1]),
enableMassClear: false,//禁止被清楚
})
textLabel.setStyle({
color: '#fff',
background: 'rgba(0,0,0,0.2)',
border: 'none',
padding: '3px 5px',
borderRadius: '3px',
fontSize: '22px',
})
this.ls4 = setTimeout(() => {
that.map.addOverlay(myPolygon)
that.map.addOverlay(textLabel)
}, 100)
})
},
}