当我们写 webapp 或者 移动端网页时,想要在手机上进行调试是非常困难的事,因为在手机上无法直接看到日志输出。通常的办法是通过 alert 来打印日志,然后一遍一遍的定位问题修改代码。这样实在是太低效了,因此就诞生了eruda和 vConsole 这两款调试工具,还有Eruda-Android。从而极大的提升了我们的开发&调试的效率。
功能介绍:
按钮拖拽,面板透明度大小设置。
Console 面板:捕获 Console 日志,支持 log、error、info、warn、dir、time/timeEnd、clear、count、assert、table;支持占位符,包括 %c 自定义样式输出;支持按日志类型及正则表达式过滤;支持 JavaScript 脚本执行。
Elements 面板:查看标签内容及属性;查看应用在 Dom 上的样式;支持页面元素高亮;支持屏幕直接点击选取;查看 Dom 上绑定的各类事件。
Network 面板:捕获请求,查看发送数据、返回头、返回内容等信息。
Resources 面板:查看并清除 localStorage、sessionStorage 及 cookie;查看页面加载脚本及样式文件;查看页面加载图片。
Sources 面板:查看页面源码;格式化 html,css,js 代码及 json 数据。
Info 面板:输出 URL 及 User Agent;支持自定义输出内容。
Snippets 面板:页面元素添加边框;加时间戳刷新页面;支持自定义代码片段。
体验demo:

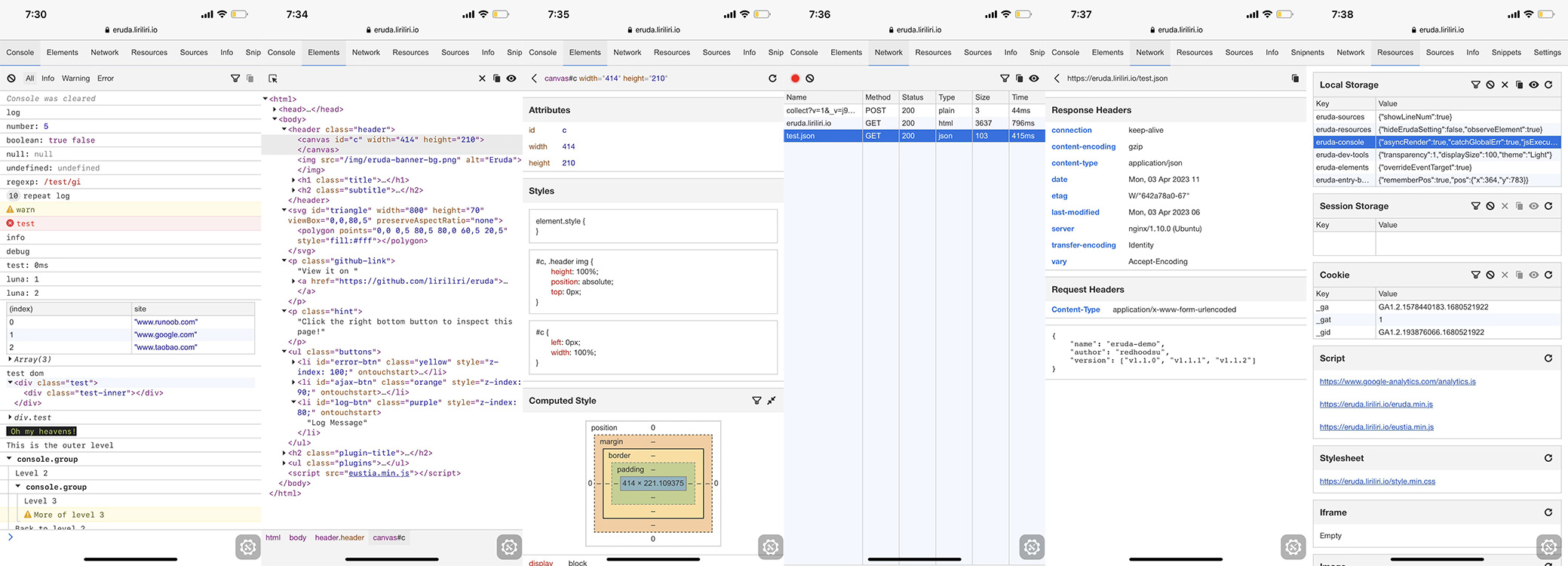
界面预览:

快速上手使用:
//通过CDN使用:
<script src="//cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.js"></script>
<script>eruda.init();</script>
//通过 npm 安装:
npm install eruda --save
//引入并初始化
import eruda from "eruda";
eruda.init()简介:
一个轻量、可拓展、针对手机网页的前端开发者调试面板。
vConsole 是框架无关的,可以在 Vue、React 或其他任何框架中使用。
现在 vConsole 是微信小程序的官方调试工具。
功能介绍:
日志(Logs): console.log|info|error|...
网络(Network): XMLHttpRequest, Fetch, sendBeacon
节点(Element): HTML 节点树
存储(Storage): Cookies, LocalStorage, SessionStorage
手动执行 JS 命令行
自定义插件
体验demo:

快速上手使用:
//通过CDN使用:
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script>
<script>new window.VConsole();</script>
//通过 npm 安装:
npm install vconsole
//引入并初始化
import VConsole from 'vconsole';
new VConsole();简单的 Android 浏览器应用,自动加载 eruda。
PS:相当于一个手机浏览器,自带调试工具(eruda)不需要每个网站单独安装,引入。
界面预览: