


1.在扩展商店搜索并安装《Power Mode》

2.打开编译器左下角的设置(齿轮图标),
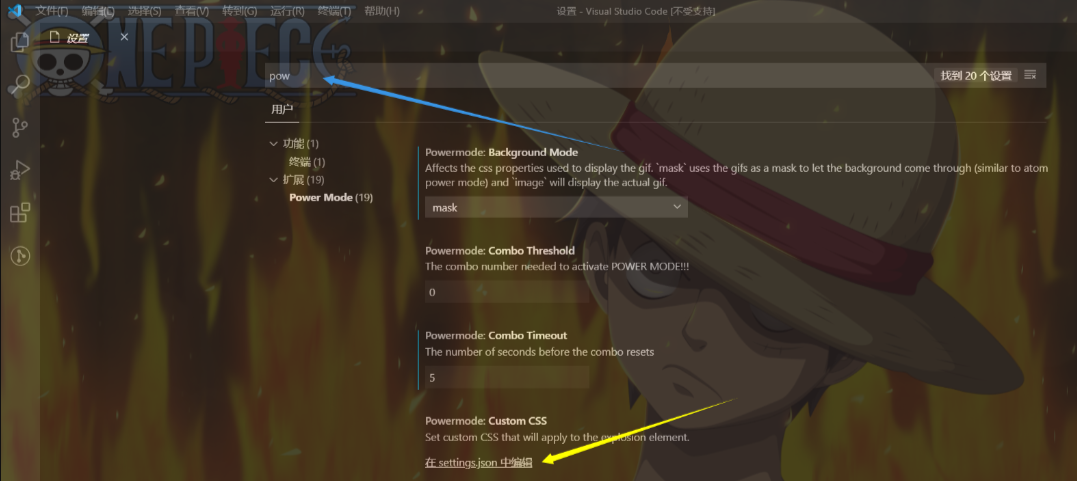
3.选择设置,搜索Power Mode 然后点击setting.json

//是否开启
"powermode.enabled": true,
//效果样式 "水花-particles", "烟花-fireworks", "火焰-flames", "雪花-magic", "幽灵-clippy", "激光-simple-rift", "大激光-exploding-rift"
"powermode.presets": "flames",
//时间间隔
"powermode.combo.timeout": 5,
//是否抖动
"powermode.shake.enabled": false,
//控制进度条显示位置 "编辑器-editor","状态栏-statusbar","关闭off"
"powermode.combo.location": "statusbar",
//控制计数器是否可见 "显示-show","关闭-hide"
"powermode.combo.counterEnabled": "show",保存之后你就会发现已经有效果了,是不是很神奇!
//影响用于显示GIF的CSS属性。“.”使用gif作为掩码,让背景通过(类似于原子功率模式),而“image”将显示实际的gif。
"powermode.backgroundMode": "mask",
//激活激活模式所需的组合编号!!!!
"powermode.comboThreshold": 0,
//启用激活电源模式!!!!
"powermode.enabled": false,
//'重新启动'将重新启动GIF每次显示,“继续”将继续播放它从它的前一点
"powermode.gifMode": "continue",
//使用背景图像的“url()”部分中可以放入的任何内容,例如base64编码的gif或绝对文件路径WITHOUT引号。URL必须是HTTPS。
"powermode.customExplosions": [],
//屏幕抖动的强度
"powermode.shakeIntensity": 5,
//设置为false以在键入时禁用爆炸
"powermode.enableExplosions": true,
//设置为false以在键入时禁用抖动
"powermode.enableShake": true,
//设置为false以禁用显示在状态栏中的组合
"powermode.enableStatusBarComboCounter": true,
//组合重置前的秒数
"powermode.comboTimeout": 10,
//确定爆炸持续多长时间(毫秒)。设置为0,它将永远持续下去。
"powermode.explosionDuration": 1000,
//触发爆炸所需的击键次数。2意味着每一秒击键都会爆炸,1意味着每次击键。
"powermode.explosionFrequency": 2,
//爆炸的垂直偏移。增加它将推动爆炸,减少它将使它们下降。
"powermode.explosionOffset": 0.35,
//确定爆炸是如何循环的。随机(默认)从列表中随机选取。顺序“按顺序遍历列表,一个数字将在列表中选择基于(零)索引的爆炸。
"powermode.explosionOrder": "random",
//爆炸的大小。对于值x,高度设置为x REM,宽度设置为xCH。
"powermode.explosionSize": 6,
//设置适用于爆炸元素的自定义CSS。
"powermode.customCss": {},
//同时爆炸的最大次数
"powermode.maxExplosions": 1,
//在不同的预设GIFs之间选择使用PosikMod
"powermode.presets": "particles",
//设置为false以禁用显示状态栏中的定时器
"powermode.enableStatusBarComboTimer": true以上就是我找到的全部关于插件Power Mode的全部配置啦。
